Hexo 博客自动部署到 cPanel 面板的 public_html 目录

缘起
众所周知,在 cPanel 面板中,虚拟主机的 public_html 目录相当于网站的根目录。在浏览器中输入域名(例如,www.myblog.com 或者 myblog.com),就会显示 public_html 目录中的首页(index.php 或者 index.html 等等)。
需求
最近,谷月姐遇到一个特殊的小众需求:要把 Hexo 博客直接部署到 cPanel 虚拟主机的 public_html 目录。
分析
Hexo 有两个插件可以将渲染生成的静态页面文件部署到虚拟主机(或 VPS)上:
- hexo-deployer-ftp
- hexo-deployer-git
通过 FTP 部署,适合虚拟主机,但是 FTP 速度太慢,而且本文使用的 cPanel 虚拟主机只支持单线程上传,不支持断点续传,因此 FTP 很不实用,放弃。
通过 Git 部署,是主流的方式,但是 hexo-deploy-git 插件部署博客的原理是将静态页面强行推送到远程主机的仓库(git push --force)。如果用它将 Hexo 博客部署到虚拟主机的 public_html 目录,它会先强行删除此目录中的所有文件及子目录。但是有些子目录是不可以删除的。
然而,天无绝人之路,cPanel 面板提供了自动部署功能[1][2]。
简单地说,我们可以在本地仓库里创建一个脚本 .cpanel.yml。把本地仓库推送到 cPanel 虚拟主机的仓库之后,cPanel 会自动执行 .cpanel.yml 中的命令。
换句话说,我们可以把 Hexo 博客部署到 cPanel 虚拟主机的任一目录,然后让 cPanel 执行 .cpanel.yml 中的命令,将 Hexo 博客的静态页面统统复制到 public_html 目录。
但是,参考文献[1]的自动化程度太低,在执行 hexo d 之前,还要手工将 .cpanel.yml 复制到 .deploy_git 目录。
有鉴于此,谷月姐经过摸索,找到了全自动化部署的方法。
方法与步骤
1. 确定 cPanel 虚拟主机的 IP 地址、用户名
在此假设 IP 地址是 999.999.999.999;用户名是 kukmoon。
2. cPanel 虚拟主机开启 Shell Access 权限
3. 在 cPanel 虚拟主机上建立 Git 远程仓库
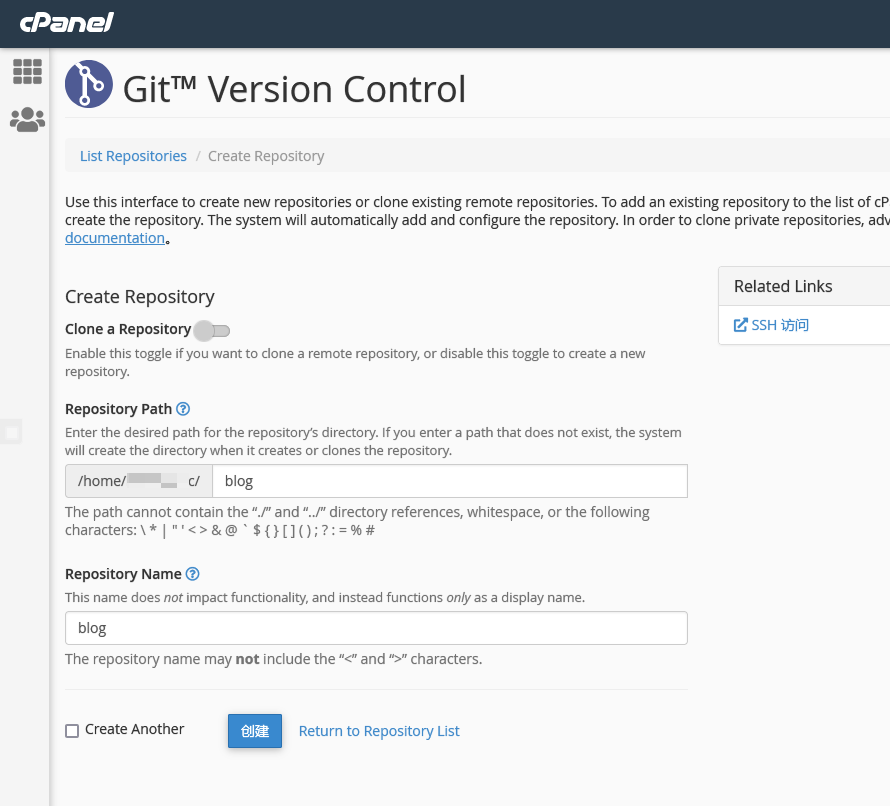
(1) 进入 cPanel 主页,点击 Git™ Version Control → Create。
(2) 输入仓库的路径(Repository Path)和仓库的名称(Repository Name),点击“Create”。此处谷月姐将仓库路径创建在虚拟主机的 /home/kukmoon/blog 目录。

(3) 记录上述远程仓库的 URL。此处的 URL 为:ssh://kukmoon@999.999.999.999/home/kukmoon/blog。其中 kukmoon 为用户名,999.999.999.999为虚拟主机的 IP 地址。
4. 配置 SSH 免密登录
5. 本地安装 hexo-deployer-git 插件
假设博客源码位于 C:\Users\kukmoon\blog 文件夹。在 Git Bash 中执行以下命令:
1 | |
6. 编写 .cpanel.yml 文件
1 | |
注意事项:
- UTF-8 编码。
- 换行符为 LF。
- 将此文件保存到
C:\Users\kukmoon\blog\source文件夹。
编写说明:
-
第 4、5 行,指定两个 Shell 变量,注意末尾的
/符号。 -
按照参考文献[2],
.cpanel.yml内容中不得出现通配符*。根据谷月姐实地测试,如果某一行出现通配符*,就无法执行该行的命令。但是谷月姐要把$SOURCEPATH目录中的全部子目录和文件复制到$DEPLOYPATH目录中(第 6 行),因此只得用.代替*[4]。 -
第 6、7 行中的花括号是为了划分变量的边界[5],可加可不加,但是为了避免不加导致出错,还是加上花括号比较好。
-
第 8、9 行是为了批量设置属性,cPanel 要求,
public_html目录中,所有的子目录的权限必须为 755,所有文件的权限必须为 644,才能正常浏览。 -
所有外部命令必须指定绝对路径(上述案例中的
/bin目录),否则会出错。 -
最可恶的是,执行脚本
.cpanel.yml时,不会有出错提示,只能瞎 J8 猜,颅内调试。Linux老鸟能兴许猜出来错在哪里,小白只好望洋兴叹了。
7. 配置 _config.yml 文件
-
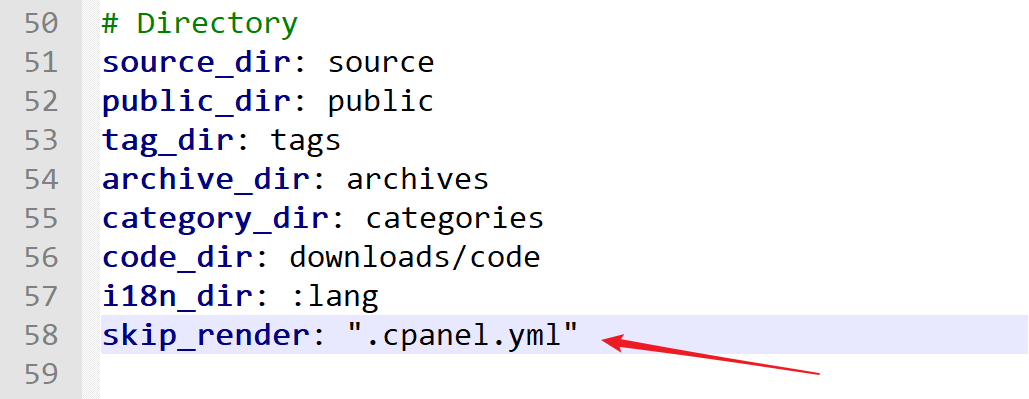
在
# Directory节中找到skip_render:,将值设置为".cpanel.yml"。注意两侧的英文双引号。如果此处已经有值,就按照 YAML 的书写规则新增一个值,下同。这一步的目的是,让 Hexo 不要将.cpanel.yml编译成.cpanel.json。

-
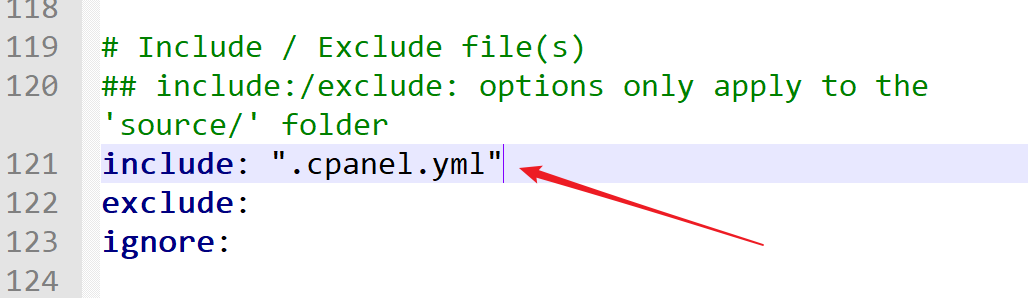
在
# Include / Exclude file(s)节中找到include:,将值设置为".cpanel.yml"。这一步的目的是,将.cpanel.yml包含到渲染生成的静态页面文件之中。

-
找到
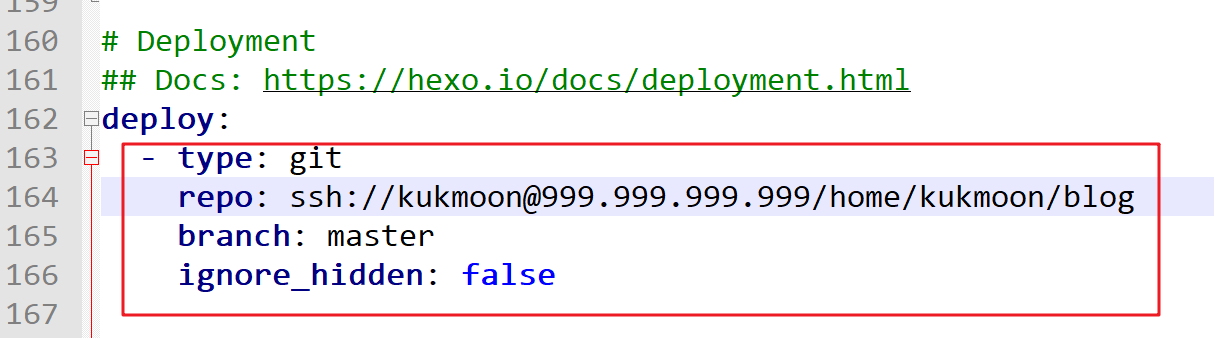
# Deployment节,在deploy:节下面,增加以下内容。其中,ignore_hidden: false表示连隐藏文件一起推送到远程主机。因此,.cpanel.yml也在推送之列。
1 | |

结果
运行 hexo clean && hexo d -g后, Hexo 博客顺利地自动部署到远程 cPanel 虚拟主机的 public_html 目录,并没有破坏该目录中原有的文件,在浏览器中直接键入域名并回车就可以访问博客首页。
本文案例: https://butaomao.com
Banner Image by milkusmaximus from Pixabay
参考文献