给 Hexo 博客的 Fluid 主题增加“分享到”模块(第 2 版)

0 更新记录
2022-04-08 第 2 版:换用新版的 Social-share.js ,新版可以分享到微信。

1 我想要个“分享到”模块
谷月姐的博客 https://blog.kukmoon.com 是用 Hexo 搭建的,使用的主题是 Fluid 。
这个主题本身不具有“分享到”模块。开发者也明确表示没有必要再内嵌分享功能。
谷月姐在 GitHub 上提 Issue ,结果被开发者拒绝,只好自己想办法。
2 注入 HTML 不能满足我的需求
Fluid 主题的开发者提供了 post: custom 和 custom_html 功能,允许用户向主题模板中注入外部 HTML。但是,经过谷月姐测试,它只会把外部 HTML 放到页脚(Footer)位置。不满足谷月姐的要求。

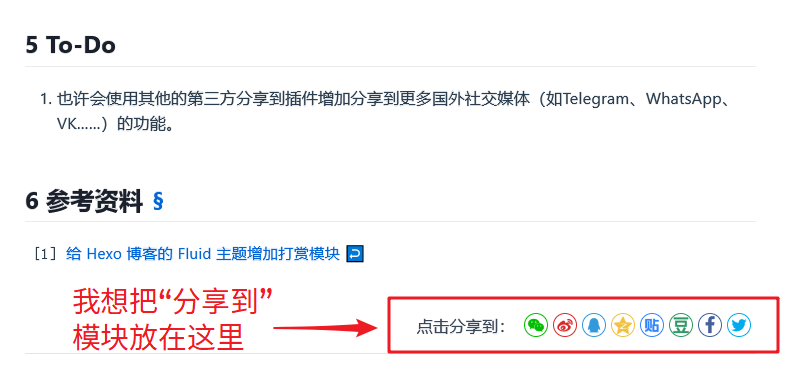
谷月姐想把“分享到”模块放在正文部分的最后,并且位于**“分享到”模块的前面**,也就是画红框的区域。

3 我只能修改主题源文件
所谓给 Hexo 博客增加“分享到”模块,其实是给博客的主题增加“分享到”模块,需要修改主题的源文件。
通过搜索相关教程,谷月姐发现,为 Hexo 主题增加“分享到”模块,其实是修改主题源文件中的文章模板(一般是 post.ejs、pust.pug、article.ejs、article.jade 之类,它决定博客中每一篇博文的格式),在文章模板中展示“分享到”模块。
展示“分享到”模块,需要链接外部 JS。
作为一个对 JS 一窍不通、只了解一丁点 HTML 与 CSS 的前端小白,谷月姐曾经尝试了 N 篇通过链接外部 JS 来为 Hexo 博客增加打赏模块的教程(记录在[1]中),都失败了。所以谷月姐先简单地看了一遍廖雪峰的 Javascript 教程,再动手。
3.1 选择“分享到”模块
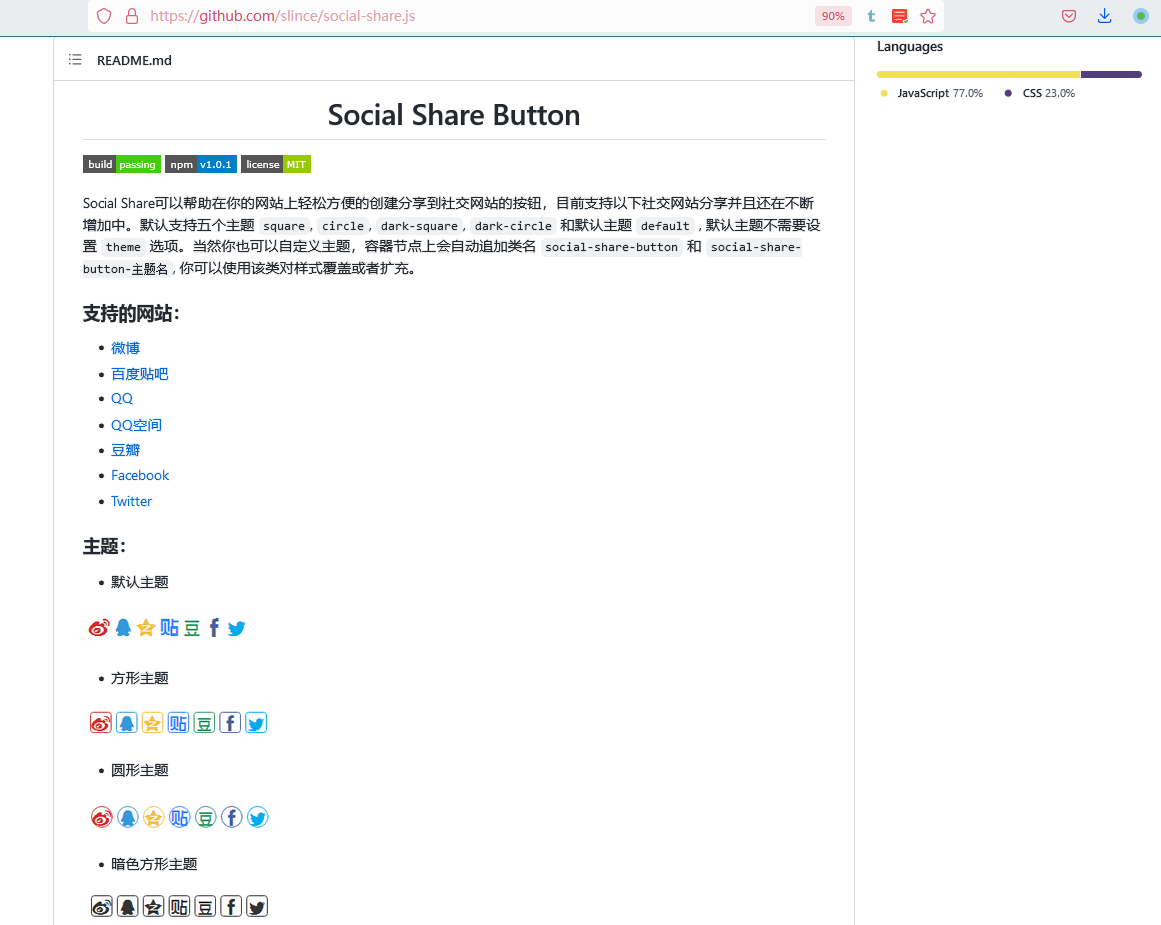
有很多第三方开发的“分享到”模块可供选择,例如最经典的 ShareJS,支持全球多种社交网络的 Social9-share,还有看起来最简单的 Social-share.js 等等。
其实我也是瞎猫碰上死耗子,乱选一气,选中了看起来比较简单的 Social-share.js。

3.2 重装 Fluid 主题
因为我要修改 Fluid 主题的源文件,但是我当初是用 npm install hexo-theme-fluid --save 的方式安装的主题,这种安装方式会把主题安装在 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid 文件夹下。主题源文件不在博客源码所在的文件夹里,改了主题源文件以后,新的主题源文件无法随博客源码上传到云端,就无法借助 GitHub Actions 或者 Netlify 等工具实现持续部署。
谷月姐当初用的是覆盖配置,即把 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid\_config.yml 复制一份到博客源码所在的文件夹,并改名为 _config.fluid.yml,通过修改它来实现主题的配置。所以,不需要操心配置文件的问题。
如果你没有使用覆盖配置,就需要先备份配置文件 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid\_config.yml。
接下来,执行 npm uninstall hexo-theme-fluid --save 命令,卸载已经安装的 Fluid 主题,记得删除 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid 文件夹。
然后按照 Fluid 主题官方文档给的安装方式 ,下载最新 release 版本 ,解压到博客源码所在的文件夹中的 themes 子文件夹,并将解压出的文件夹重命名为 fluid。
如果你没有使用覆盖配置,就把刚才备份的 _config.yml 复制到 themes/fluid/ 文件夹,覆盖同名文件。如果使用了覆盖配置,这一步就可以忽略。
3.3 用到的文件
我们一共用到四个文件(点击文件名进入 GitHub 查看,记得给作者打个星):
- social-share.min.js :把它复制到博客源码所在文件夹的
themes/fluid/source/js文件夹。 - qrcode.min.js :把它复制到博客源码所在文件夹的
themes/fluid/source/js文件夹。 - jquery.min.js :把它复制到博客源码所在文件夹的
themes/fluid/source/js文件夹,如果已存在同名文件,请使用已存在文件,不要覆盖。 - social-share.min.css :把它复制到博客源码所在文件夹的
themes/fluid/source/css文件夹。
注意:social-share.min.css 是我修改过的,修正了微信分享二维码区域过小的 bug。
3.4 寻找并修改文章模板
Hexo 主题中的文章模板,准确地说,是 .md 文件编译成 .html 文件所依赖的模板。文章模板决定了每一篇博文是如何显示的。文章模板位于 themes/<主题名称>/layout 文件夹中,文件名一般是 post.ejs 或 post.pug。早期的主题,文章模块的文件名还有可能是 article.ejs、article.jade。
Fluid 主题的文章模板就是 themes/fluid/layout/post.ejs。
用文本编辑器打开它,对比博文的 HTML 页面,认真分析其结构。因为我想把“分享到”模块放在文章内容的最后,所以我需要从后往前分析。


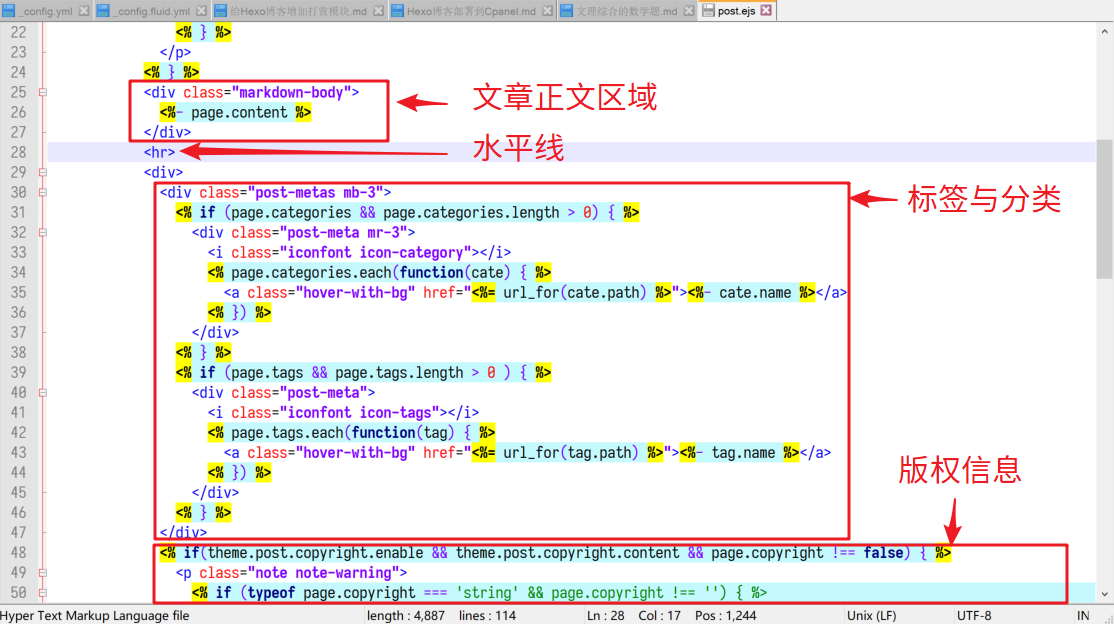
我很顺利地就在 themes/fluid/layout/post.ejs 中找到了水平线 <hr>,并且根据变量名字猜测下面这一段代码对应文章内容。
1 | |
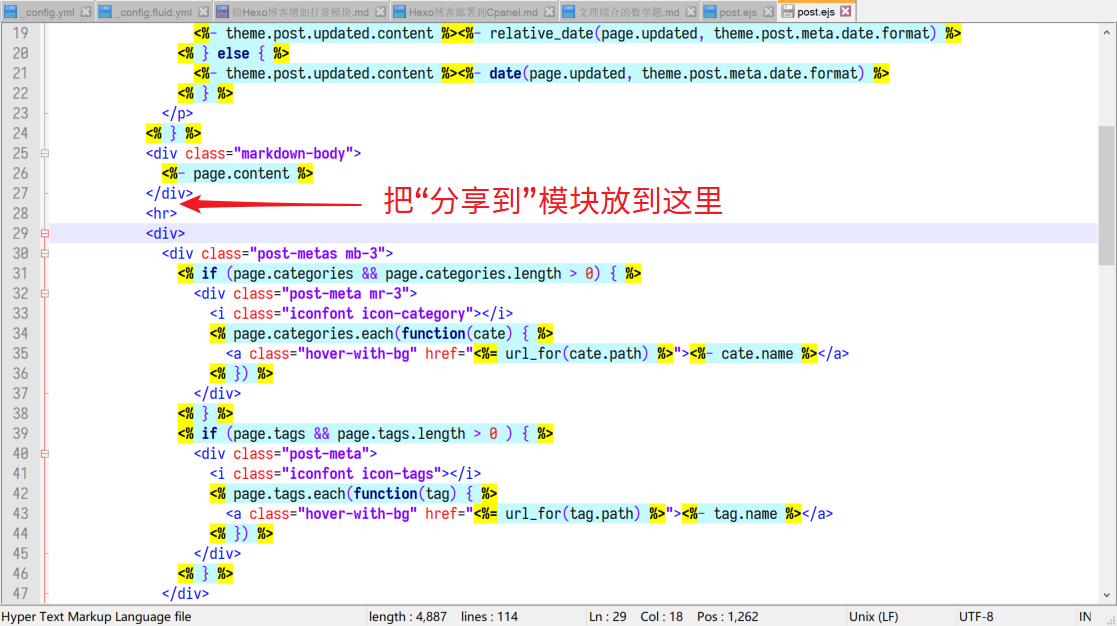
这样,只需要把以下“分享到”模块的 HTML 代码添加到 themes/fluid/layout/post.ejs 文章模板的 </div> 和 <hr> 之间就可以辣。

3.5 编写“分享到”模块的 HTML 代码
Social-share.js 需要用 HTML 代码在文章模板,也就是 themes/fluid/layout/post.ejs 中链接外部 JS。
参考 Social-share.js 的 Readme.md 文档和示例文件,完全不懂 JS 的谷月姐绞尽脑汁写了一段 HTML 代码,并且把这段代码添加到 themes/fluid/layout/post.ejs 文章模板的 </div> 和 <hr> 之间。
1 | |
上面这段 HTML 代码实现了如下功能:
- 根据博客的语言设置显示分享提示,如果博客语言是中文,就显示“点击分享到:”,非中文一律显示“Share it:”
- 把“分享到”模块放到文章正文内容的最后,右对齐。
注意:链接 js 要用 EJS 语言的 <%- js('path/filename.js') %> 语句链接,不要用 HTML 的 <script>...</script> 标签,否则无法从相对路径链接 js。
3.6 链接 CSS 的两种方法
Social-share.js 需要在 <head>...</head> 区域链接 CSS。
此处有两种方法。注意:只能选择一种,不能两种都用。
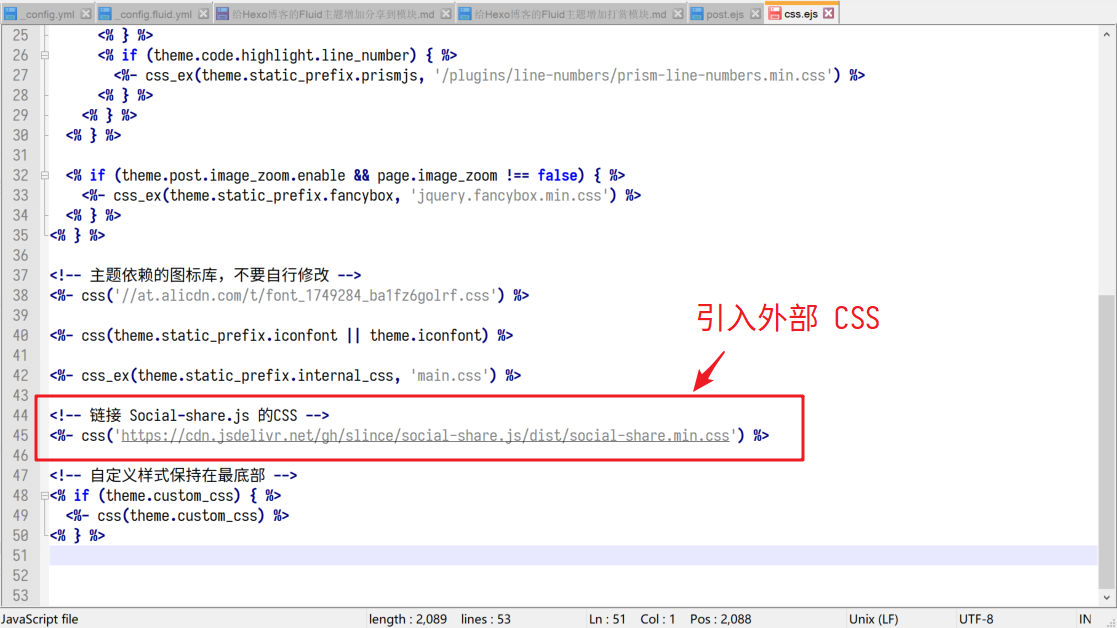
3.6.1 方法一:修改 css.ejs 文件
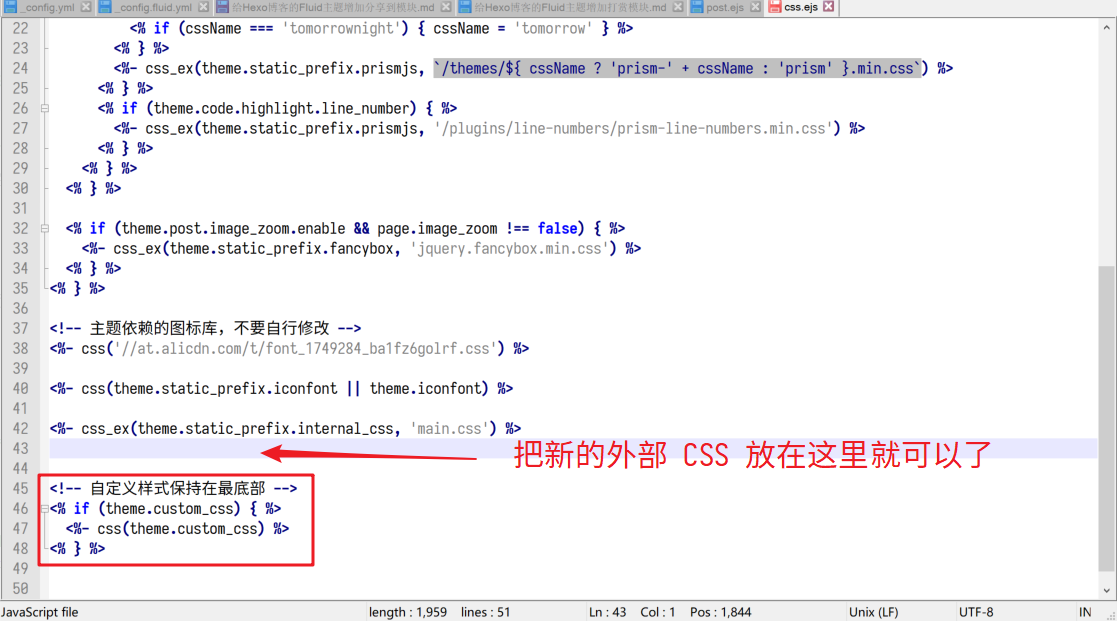
经过细致地分析,谷月姐发现 Fluid 主题把所有要链接的 CSS 都放在 theme/fluid/layout/_partial/css.ejs 文件中。
打开这个文件,谷月姐发现 Fluid 主题的开发者在文件最后预留了一个 自定义样式保持在最底部 区域。

我们只需要在它上方添加一段链接 Social-share.js 的 CSS 文件的代码即可。
1 | |
注意:要用 EJS 语言的 <%- css('path/filename.css') %> 语法链接 CSS,不可以用 HTML 的 标签,否则无法从相对路径链接 CSS。
效果图如下:

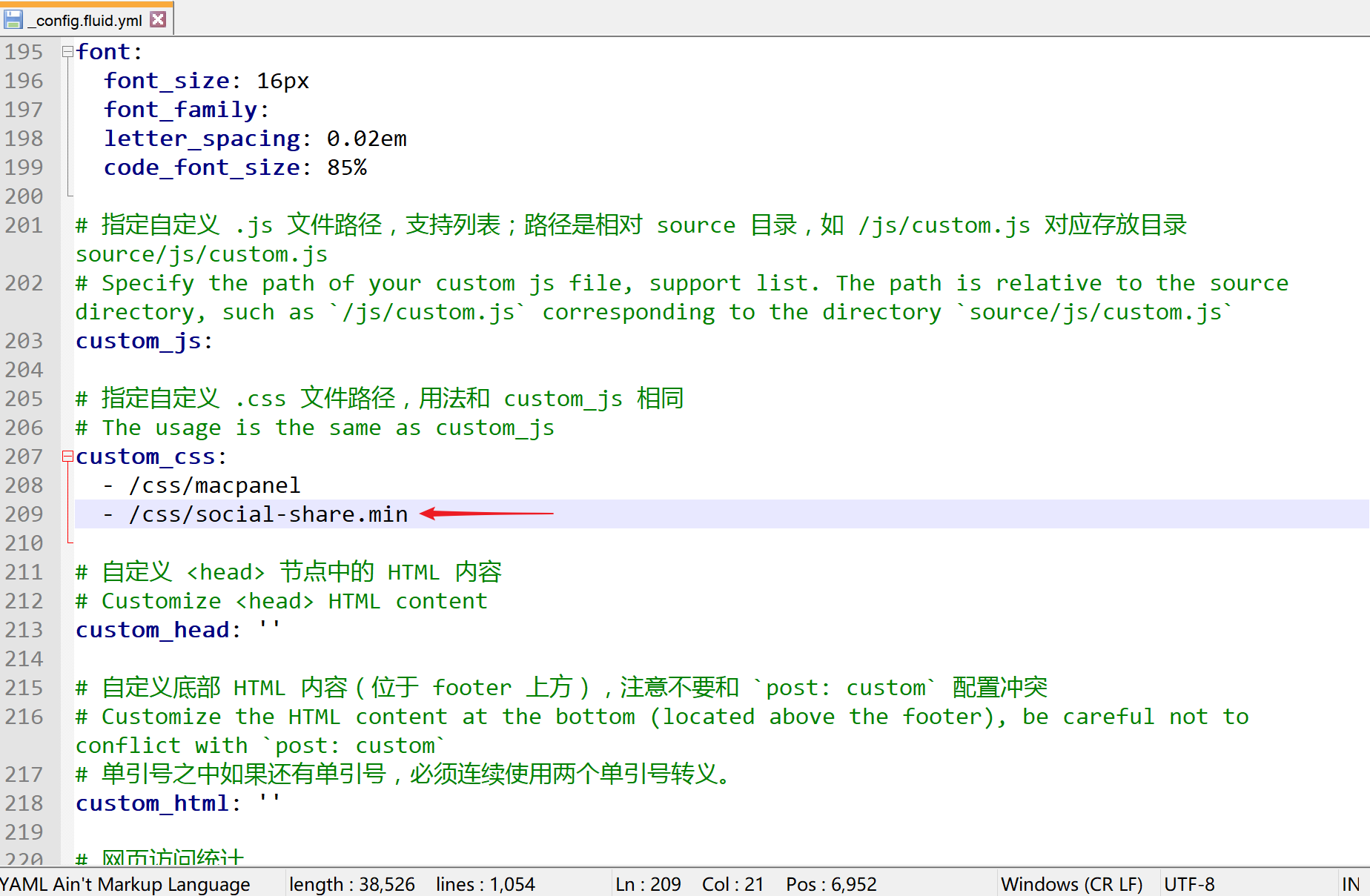
3.6.2 方法二:修改 _config.fluid.yml 文件
Fluid 主题的开发者提供了自定义 CSS 功能,可以让用户从外部链接 CSS 文件。
打开博客源码所在的文件夹下的 _config.fluid.yml 文件(如果没有使用覆盖配置,就要打开博客源码所在的文件夹下的 theme/fluid/_config.yml 文件),找到 custom_css:,把 Social-share.js 的 CSS 文件的路径及文件名写在后面即可。

注意:
- 使用方法二链接 CSS,不需要写文件的扩展名,
social-share.min.css要写成social-share.min。 - 方法二实际上就是依靠方法一的
css.ejs文件最后自定义样式保持在最底部区域的那一段 EJS 代码,链接theme/fluid/_config.yml文件中custom_css:属性的值。
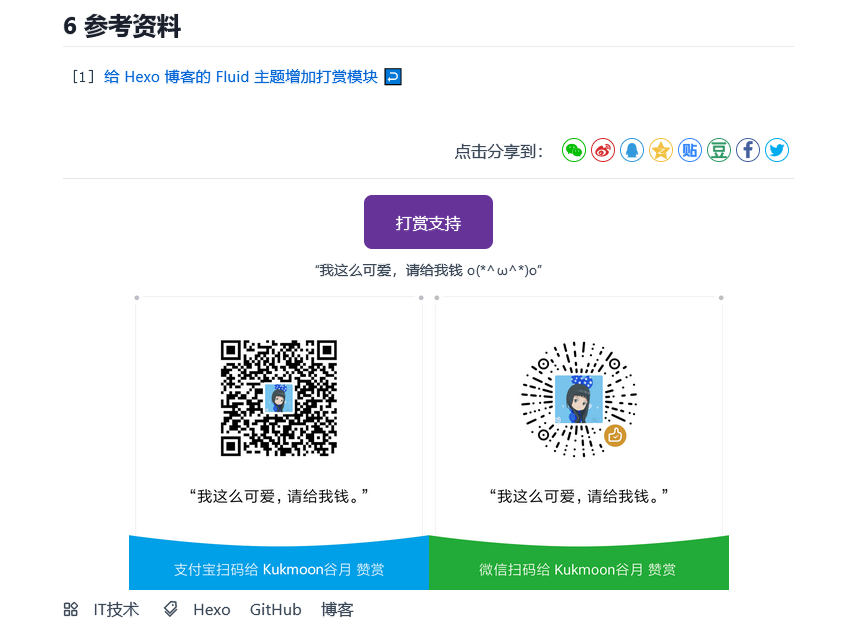
4 最终效果
-
右对齐的“分享到”模块

-
分享到微信

-
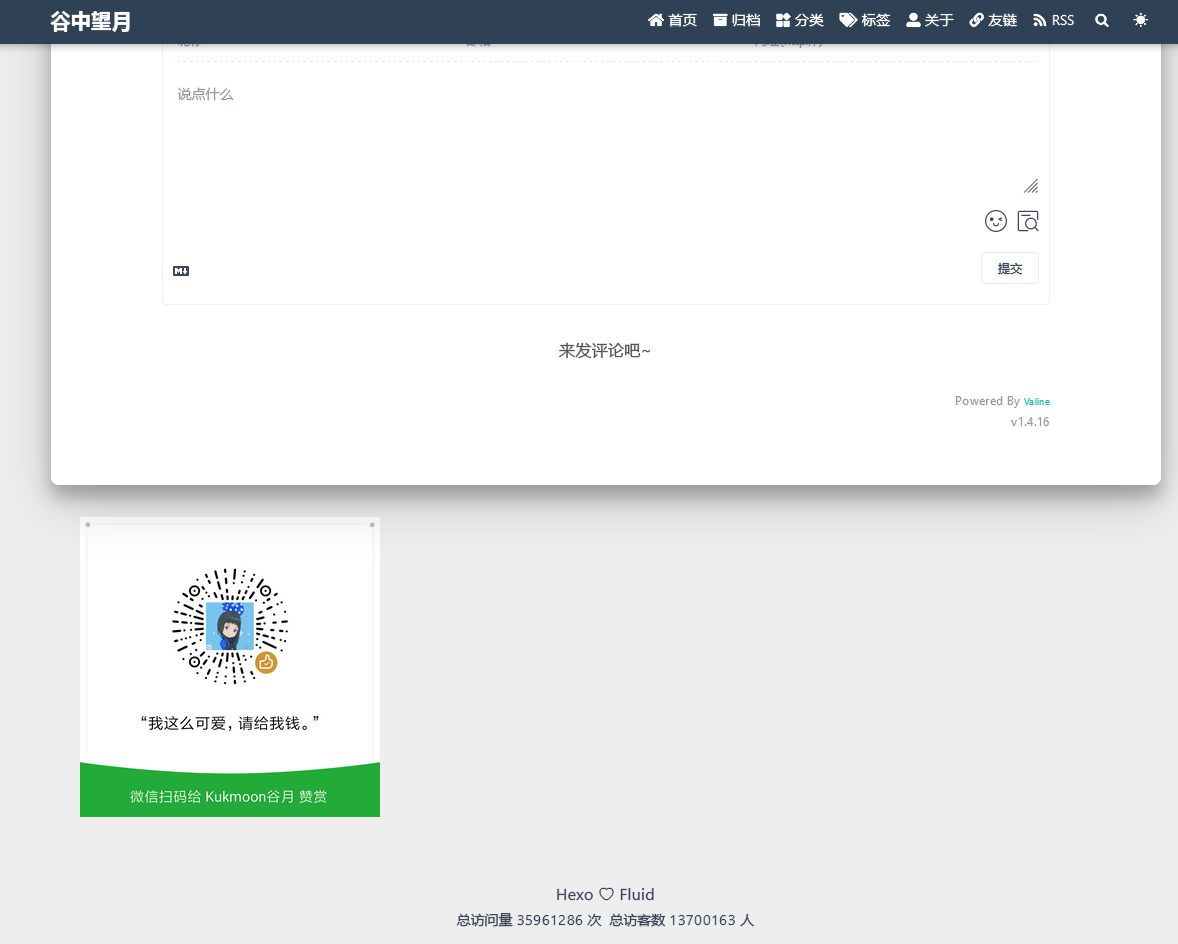
“分享到”模块和打赏模块共同呈现(这两个模块都是谷月姐自己添加的, Fluid 主题本身无此功能)

你都看到这里了,给谷月姐打个赏好不好?
5 To-Do
- 也许会加用其他的第三方分享插件增加分享到更多国外社交媒体(如Telegram、WhatsApp、VK……)的功能。
6 图片版权
头图:Image by Erika Varga from Pixabay
7 参考资料